How does Google Tag Manager work?
Learn more about the benefits of Google Tag Manager and how it compares to other solutions on the market.

Tags are pieces of tracking code that get inserted into your website or app. They give you granular user pageview, click, and scroll information across all your marketing campaigns.
Managing many tags across several different platforms and marketing campaigns can get complicated. It’s easy to lose track of what user events each tag tracks on what platform. You may also get tired of waiting for engineers to edit tags into the source code of your website.
Google Tag Manager is a free tag management system that helps non-technical users manage all of their tags in one interface. It enables marketers to add or edit tags without modifying source code. It also allows them to track different user events, experiment with complex workflows, and make changes to their marketing campaigns without depending on engineers.
Manage all your tracking tags without relying on engineers
Like an airplane cockpit that allows a pilot to control the flight path, throttle speed and navigation from one place – Google Tag Manager (GTM) allows you to control all your third-party tags that track various email, marketing and ad campaigns from one user interface. So, when you need to add, edit or delete a tag, you can do it from GTM, instead of modifying your website code directly.
By reducing development work, GTM makes it easier to set up new tools and launch marketing campaigns. And as you learn what works and doesn’t, you can add, edit, and delete tags to meet your changing requirements without engineering support.
For example, say you start by adding tags to track user events such as pageviews and inbound links. Soon, you realize that you also need to track PDF downloads, CTA clicks, and email opens. Without GTM, you’ll need to coax your engineers to take some time out of their busy schedules and add these new tags.
But even after making all these necessary changes to your website code, you later realize that you need to track more user events, such as user scrolls and purchase abandonments. You now also need more information to understand which PDFs, blogs, and resources led to the greatest number of free trials or purchases.
While you were busy learning more about all these different user events, the product team decided to upgrade the UX. So, even those tracking codes that were working well until now no longer give you the user information you need.
As a result, you're stuck with delays, waiting for engineering to implement these new requirements. But, as you know, they have their own deadlines and priorities. So you brace yourself for more delays.
Using Google Tag Manager as an alternative to this engineering-dependent, time-consuming, and error-prone process of hard coding tags can help you avoid delays and dependencies.
How does Google Tag Manager work?
GTM allows you to track all the user events you need using the following three components:
- Tags: Describe what events need to be tracked
- Triggers: Listen for specified user events and fire tags when they occur
- Variables: Placeholders that return an appropriate value dynamically
To avoid coding requirements, GTM offers readymade tag templates, point-and-click rule-based triggers, and built-in variables to quickly set up tracking. Manage all your tags conveniently from a single visual interface.
Containers help organize all your tags, triggers, and variables
Much like a file cabinet that stores all your files, a Google Tag Manager container will hold all your tags, triggers, and variables.
When setting up your Google Tag Manager account, you’ll be prompted to create a container. Give the container a unique and recognizable name, such as the name of your website (www.mywebsite.com).
After choosing a container name, you’ll then need to specify which platform the container will be used on. You can choose between web, iOS, Android, and Accelerated Mobile Pages (AMP) options.
For best results, consider creating one container for each of your websites or mobile apps. So, you may end up creating one container each for your product website, iOS mobile app, and Android mobile app.
Creating a container will automatically generate a code snippet that needs to be copy-pasted into the source code header and body sections of your website or mobile app. This is a one-time activity required to set up and activate the container.
Readymade tag templates define what needs to be tracked
Tags are the actual pieces of code that allow you to track user behavior on your web pages and mobile apps. Google Tag Manager offers built-in tag templates that help you set up tracking quickly.
For example, if you want to measure and optimize the results of FB ad campaigns, then you’ll use Meta Pixel. Similarly, you’ll use the Google Ads Conversion tag to understand which set of users go on to purchase your product, sign up for a free trial, or download your mobile app after clicking your Google Ad.
GTM offers native support for nearly 80 tag templates that include popular tools such as Custom HTML, Google Analytics, LinkedIn, mParticle, Microsoft Bing, and Twitter. In addition to these native tags, you can also explore more than 700 readymade tag templates from the GTM community. You can implement tags by simply copy-pasting these template codes into your website or mobile app.
Rule-based triggers instruct when or how a tag needs to fire
Triggers are events or conditions that activate your tags. Google Tag Manager offers a simple point-and-select visual interface to help you specify the rules for a tag to fire.
For example, you can specify a trigger that fires the Meta Pixel tag when a user clicks a FB ad. One can also specify more complex rules and create custom triggers, such as firing a Google Ads conversion tag when a user downloads your mobile app after clicking your ad. For instance, you can create rule-based triggers that fire when a user visits five or more web pages or scrolls down at least one-fourth on a particular web page.
Marketers and product managers can also use such triggers to fire tags that prompt users to take the next step in the user journey — such as downloading an eBook or signing up for a trial.
Variables used within tags and triggers return contextual information
Variables are placeholders that can be used within your tags and triggers to return a dynamic value when you run a piece of code on web pages and mobile apps.
GTM comes with several built-in variables for web, iOS, Android, and AMP containers.
For example, inside a web container, you can use a variable like Click Element within “Click Triggers” to get the DOM element value of where a click occurred. Such a variable can help marketers to identify which CTA button among all the ones on the website leads to the greatest number of user conversions.
Similarly, inside an iOS or Android container, you can use a variable like SDK Version to get the SDK version value of the OS that a user’s mobile app is installed on. Or you can use Screen Resolution to get the width x height resolution of the user's mobile screen. These variables can help product managers to optimize the best possible mobile app experience based on each user’s SDK version and screen size.
How are Tag Managers different from Customer Data Platforms (CDPs)?
Both tag managers and Customer Data Platforms (CDPs) simplify data collection from various sources and route that data to all your preferred destinations. But CDPs differ from tag managers in several ways:
- CDPs can collect customer data from all sources including mobile app, third party tools, payment systems, OTT, social media and ad platforms. Whereas tag managers were primarily designed to collect website data.
- CDPs can automatically filter, transform and error-check incoming data to improve data quality. Whereas tag managers don’t offer a way to check and identify data quality issues.
- CDPs build a 360 customer view by unifying data from across sources to holistic customer profiles. The profiles make it easier to understand the customer journey and deliver personalized experiences.
- CDPs offer a single consistent schema and naming convention to route data between all your sources and destinations. You can use a CDP to transform data as per the requirements of any third-party tool you want to use. Whereas tag managers don’t offer a reliable way to do this.
Integrate GTM with mParticle to get the best of both a tag manager and a CDP
Google Tag Manager solves the problem of managing all your tags from one central location.
As you begin to implement increasingly more sophisticated ad, email, marketing, and re-engagement campaigns, you’ll need to extract customer data from many sources, transform them to meet your needs, and load them into all your downstream analytic or publishing tools.
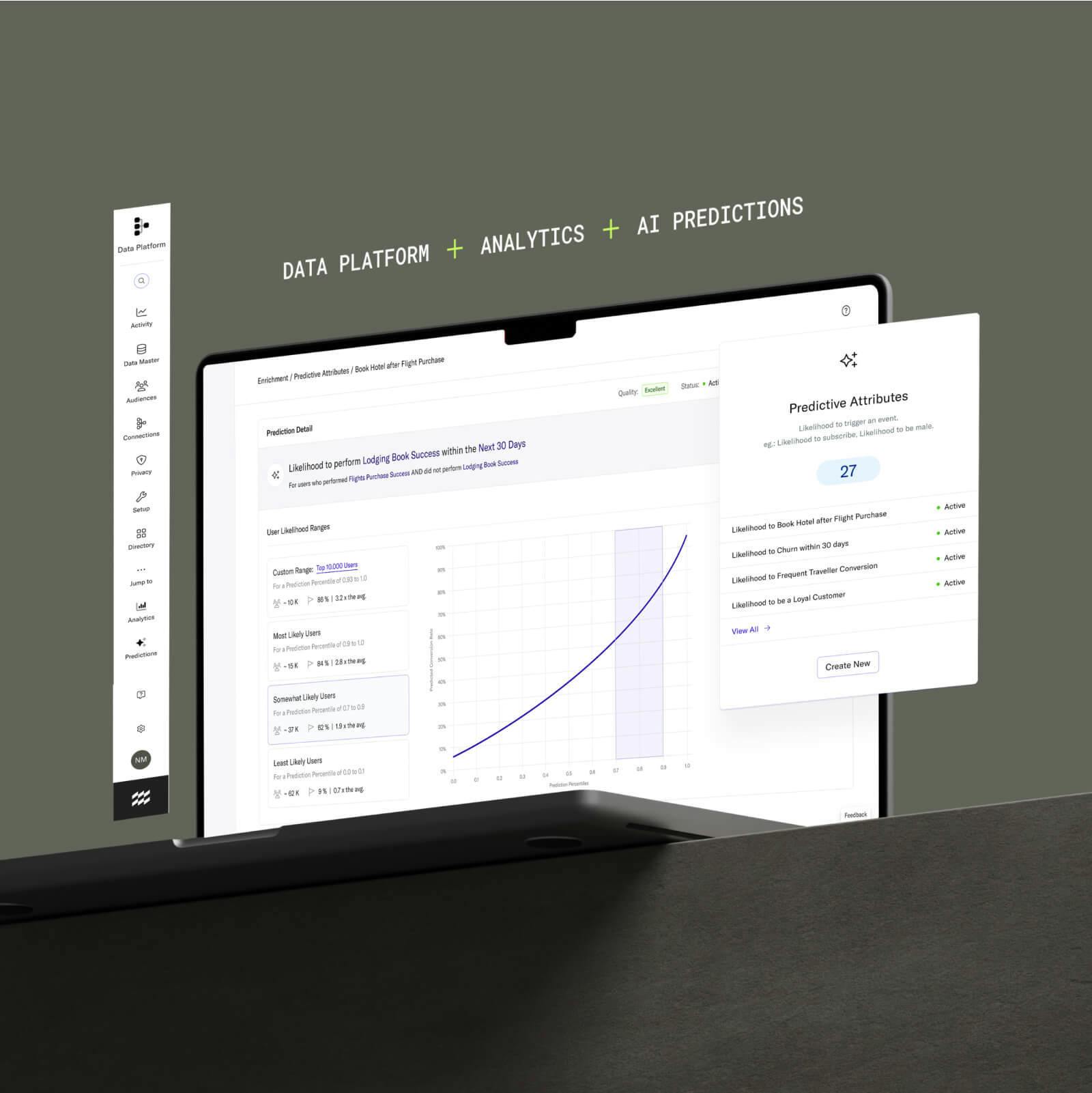
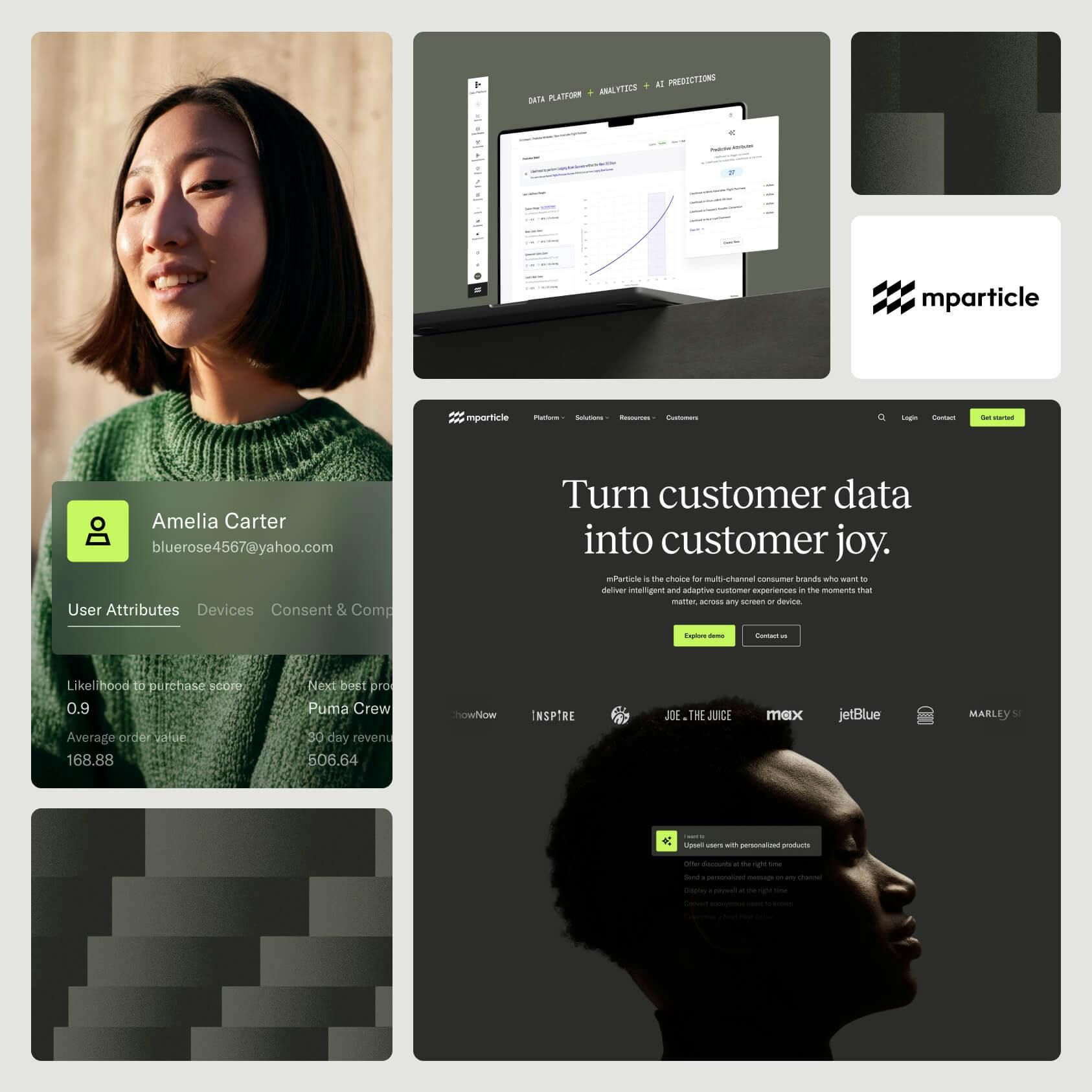
mParticle is a Customer Data Platform (CDP) that offers a single user interface to route customer data from many sources to all your destinations — including GTM. It also provides advanced filters, identity resolution, and data governance and personalization features to help you get a unified view of your customer data across all the platforms and tools you use.
Integrating mParticle with your GTM account is a four step process:
- Add the mParticle SDK snippet to your website.
- Set up mParticle events such as custom events, screen view events, and commerce events.
- Verify that a GTM trigger is listening to all the web events you created in mParticle.
- Configure your GTM output connection from the mParticle configuration settings.
After this integration is done, the mParticle SDK automatically collects all defined user events and sends them to GTM via a shared data layer where all mParticle events are mapped to corresponding GTM events. The GTM integration with mParticle SDK also loads the relevant GTM code automatically. So, you do not need to rely on engineers to insert GTM code snippets into the <head> and <body> section of your website’s source code.
And Voila! Customer event data gets automatically loaded into your GTM account without any manual effort. Get started with mParticle to set up GTM and get a unified view of your customer data.