Improve mobile app performance with SDK abstraction
Implementing third-party SDKs in your mobile app allows Marketers and Product Managers to get data into the tools they love, but unstable third-party code can impact mobile performance and drain engineering resources. Learn how you can get high quality customer data to your team's favorite tools without having to manage excess third-party code.

This article was updated on June 30th, 2021
User engagement has shifted from primarily web and in-store experiences to mobile apps, which has led to increased customer interest in usability, personalization, and security. Marketers and product managers wanting to capitalize on the transition to mobile have worked with developers to implement tech platforms for functions such as mobile advertising, messaging, governance, analytics, and attribution directly into their app source code through SDKs. This has become so common that the mobile tech platform landscape has ballooned to over 8,000 solutions, and the average enterprise app now contains over 14 separate SDKs, all in an effort to provide richer product insights and innovative user experiences.
What is the impact of third-party SDKs?
While this focus on better mobile experiences is a good thing, adding individual SDKs into the app code can create serious complications for both developers and users alike. SDK implementations can take precious hours away from core development work, not only in the initial deployment, but also in the ongoing maintenance work required.
Once implemented, third-party code can lead to excessive TCP network time and slow TLS handshakes, which can have significant impacts on CPU time/usage, network behavior, and client-side performance. Determining the performance impact of third-party SDKs versus native app code can be challenging and time-consuming, and can result in PMs attributing poor engagement metrics to deficiencies in the native app code instead of the offending third-party code. But, identifying third-party code as the likely culprit behind an issue is only half the battle; you still have to test each third-party library individually to find the real cause.
How to reduce the impact of third-party SDKs
Luckily, there are ways to get a granular understanding of how third-party code is affecting your mobile app performance. Application Performance Monitoring (APM) tools make it possible to view CPU time by dependency, identify issues from SDK network calls, and more — check out the top-reviewed APM tools on G2 crowd here and top mobile app testing tools here.
Once you’ve identified which vendor SDKs are impacting app performance, instead of implementing a stopgap fix that will require continued maintenance (and hoping that none of your other SDKs suffer the same fate), a Customer Data Platform (CDP) can be used to get all of the functionality of these tools without the third-party code. A CDP functions as a single point of user data collection, ingesting real-time data via an API connection or a client-side SDK. This data can then be forwarded to all of your team's tools with out-of-the-box integrations. Using a CDP, you’re able to remove third-party vendor implementations that are negatively impacting your app, simplify event collection, save implementation time, and improve your mobile app’s overall performance.
This is how it works with mParticle:
1. Install the mParticle SDK; Start Defining/ Collecting Events
mParticle collects customer events, attributes and insights from across sources with APIs and client side SDKs. Here is a sample of how the mParticle iOS SDK is initialized:
// Assumes the SDK has been included as a dynamic library
// Requires "Enable Modules (C and Objective-C)" in pbxproj
@import mParticle_Apple_SDK;
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//initialize mParticle
MParticleOptions *options = [MParticleOptions optionsWithKey:@"REPLACE WITH APP KEY"
secret:@"REPLACE WITH APP SECRET"];
[[MParticle sharedInstance] startWithOptions:options];
return YES;
}Detailed instructions on how to implement the mParticle iOS, Android, and Web SDKs are available here.
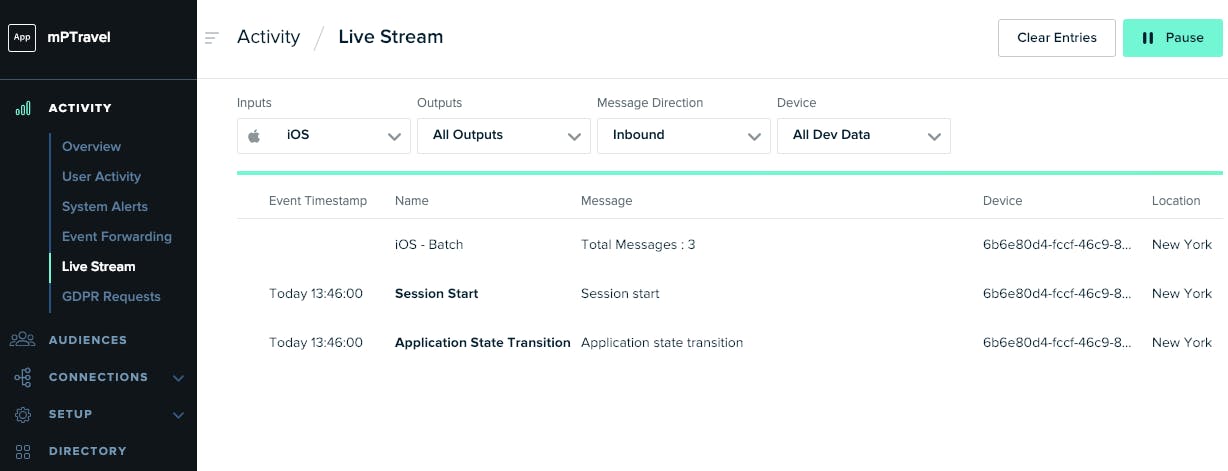
Once the mParticle SDK is installed, you’ll be able to verify your installation by going to the Live Stream in the mParticle UI and watching new session events come in as you launch your app.

2. Validate incoming customer data
Addressing data quality at the point of collection guarantees consistency throughout the rest of your data pipeline. Better data quality enables business teams to control costs, get to market faster, and deliver more accurate user experiences. Once you’re collecting data through the mParticle SDK, Data Master enables you to validate data being collected from your properties against an established data schema, and Smartype (open source, built on Kotlin) references that data schema and provides auto-complete in your IDE of choice as you develop.
After data points have been collected and validated against your schema, they’re tied to unique user profiles using mParticle’s Identity API, allowing non-technical teams to access a unified view of a customer’s engagement.
3. Connect outputs within mParticle
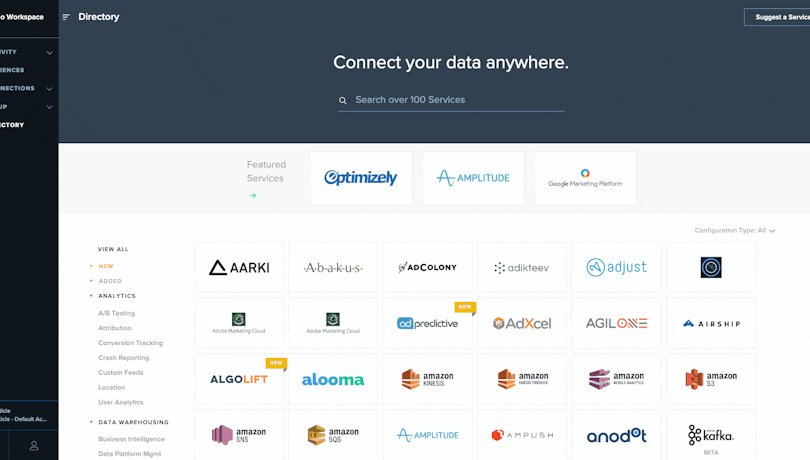
Next, it’s easy for non-technical stakeholders to begin forwarding that customer data to any of our integrations in just a few clicks, without any developer support.
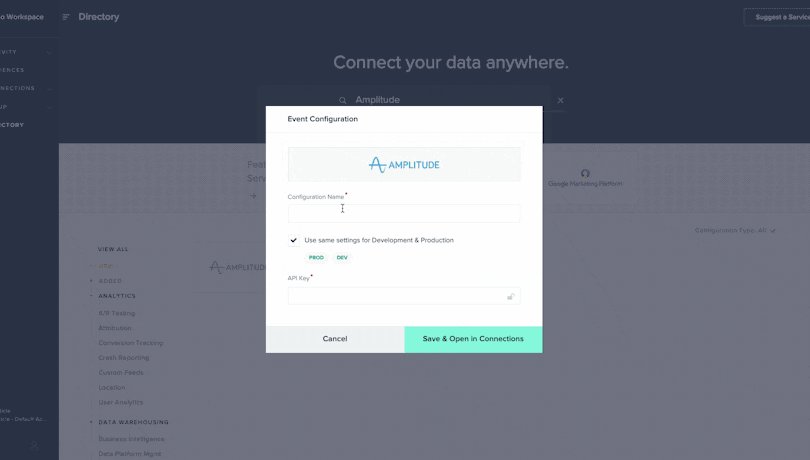
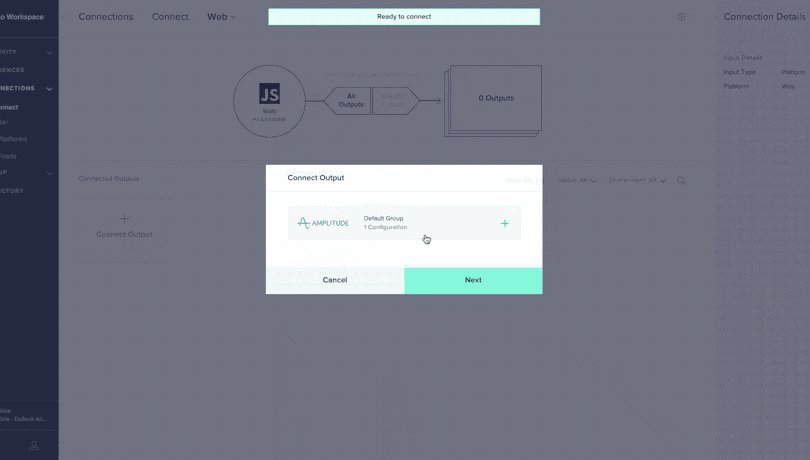
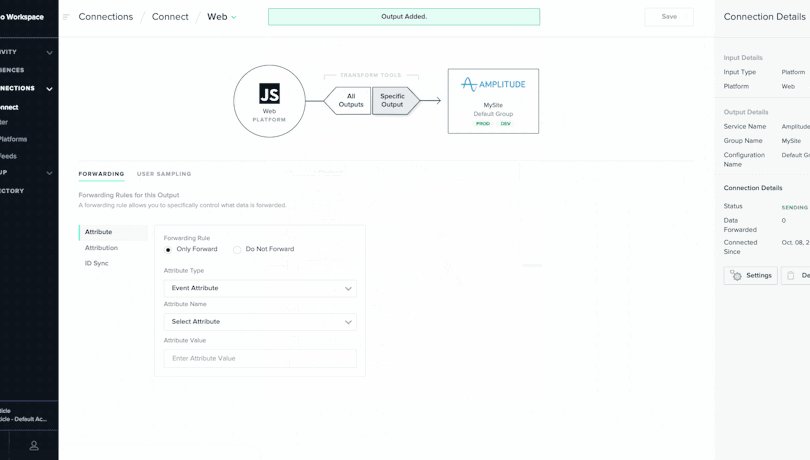
Here’s an example of what it looks like to connect the Amplitude event integration in the mParticle UI:

Although mParticle allows you to collect your data once, you probably wouldn’t want all of your customer data being sent to every output. Once an integration is connected, Data Filtering makes it possible to control which events and attributes are being forwarded to each downstream tool in the UI. Non-technical teams are able to control costs by prohibiting unnecessary data from being shared, support regulatory compliance by filtering data based on user consent, and test new tools by sending limited data points to a new vendor during a trial period, all without developer support.
You can access mParticle’s full documentation on setting up event integrations here.
4. Remove SDK’s identified as causing most harm
After you’ve set up connections in your CDP and are forwarding high quality customer data to the tools throughout your growth stack, you’ll be able to re-evaluate the SDKs installed in your app. Certain third-party SDKs may have significant CPU impact, and every vendor SDK installed in your app is more third-party code to maintain over time. Reducing the number of SDKs in your app by abstracting those tools with a CDP will improve mobile app performance while also saving hours for your dev teams, allowing them to spend more time on core development.
Learn more about how you can get started with mParticle in our documentation here.
Read more about how CDPs benefit engineering teams in our Complete Guide to Customer Data Platforms for Engineers.